| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- oracle
- 기간계
- javascript내장함수
- 정보계
- 소수 #소인수분해 #소인수
- 거듭제곱
- 펙토리얼
- 등호
- Baekjoon
- orangefororacle
- sqldeveloper
- java
- 컬럼조회
- SQL
- 마이플랫폼
- 등가조인
- NVM
- fusionchart
- 운영계
- innerjoin
- 계정계
- 환경변수등록
- websquare
- Collections.sort
- websqueare
- eclipse shortcut
- StringTokens
- 대외계
- REACT
Archives
- Today
- Total
티끌모아 개발
간편하고 빠르게 함수형/클래스형 컴포넌트 코드 자동으로 생성하는 방법. 본문
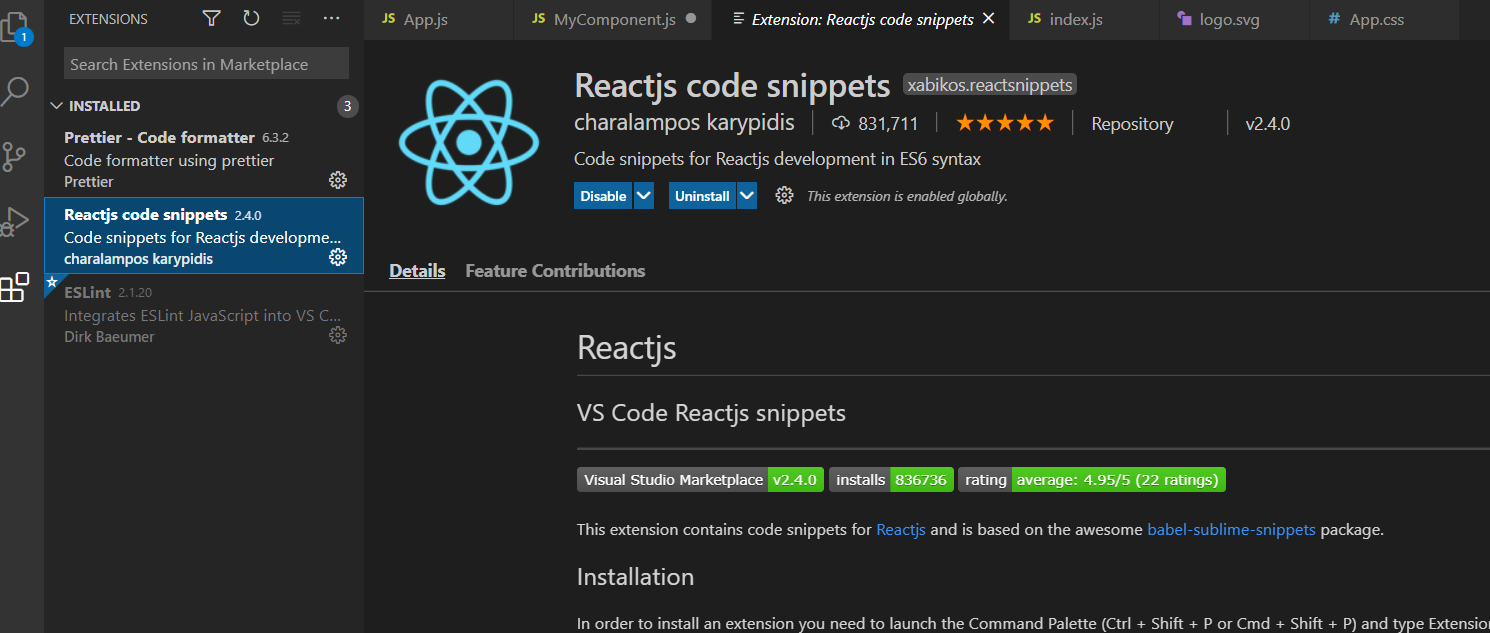
VS Code (비쥬얼스튜디오코드)에서 Reactjs Code Snippet확장 프로그램 설치

위 화면은 이미 install한 상태이다.
왼쪽하단에 테트리스 모양 블럭을 클리하고, Reactjs code snippets를 입력해서 해당 확장 프로그램을 install하면된다.
그리고, 새로 생성한 .js 페이지화면에서

위와같이 rsc를 입력하고 Enter를 누르면 아래와 같이 자동으로 컴포넌트 코드가 생성된다.

코드를 생성하고 나면 컴포넌트 이름이 선택된 상태로 나타나는데, 여기서 수정하면 자동으로 변경할 수 있고, 그대로 좋다면 Tap키로 빠져나올 수 있다.
클래스형 컴포넌트는 rcc를 입력하면 된다.
'react' 카테고리의 다른 글
| Module not found: Can't resolve 'react-icons/md'에러 (0) | 2021.07.25 |
|---|---|
| yarn 을 사용한 Sass라이브러리 설치 명령어. (0) | 2021.06.08 |
| yarn을 사용한 리엑트 프로젝트 생성. (0) | 2021.06.08 |
| [react]'dispatch'is not defined no-undef 에러 (0) | 2021.05.30 |
| windows 에 nvm과 node.js 다운로드 (0) | 2021.04.13 |




